机器学习
tomcat
文件操作
秋招
企业微信
网络爬虫
达梦数据库
课程设计
编程语言
当前安全上下文下访问数据库
steam
美食分享系统
激光测距传感器
并发
16QAM
Java项目
测评补单
kylin
kubelet
非线性函数拟合
前端工程化
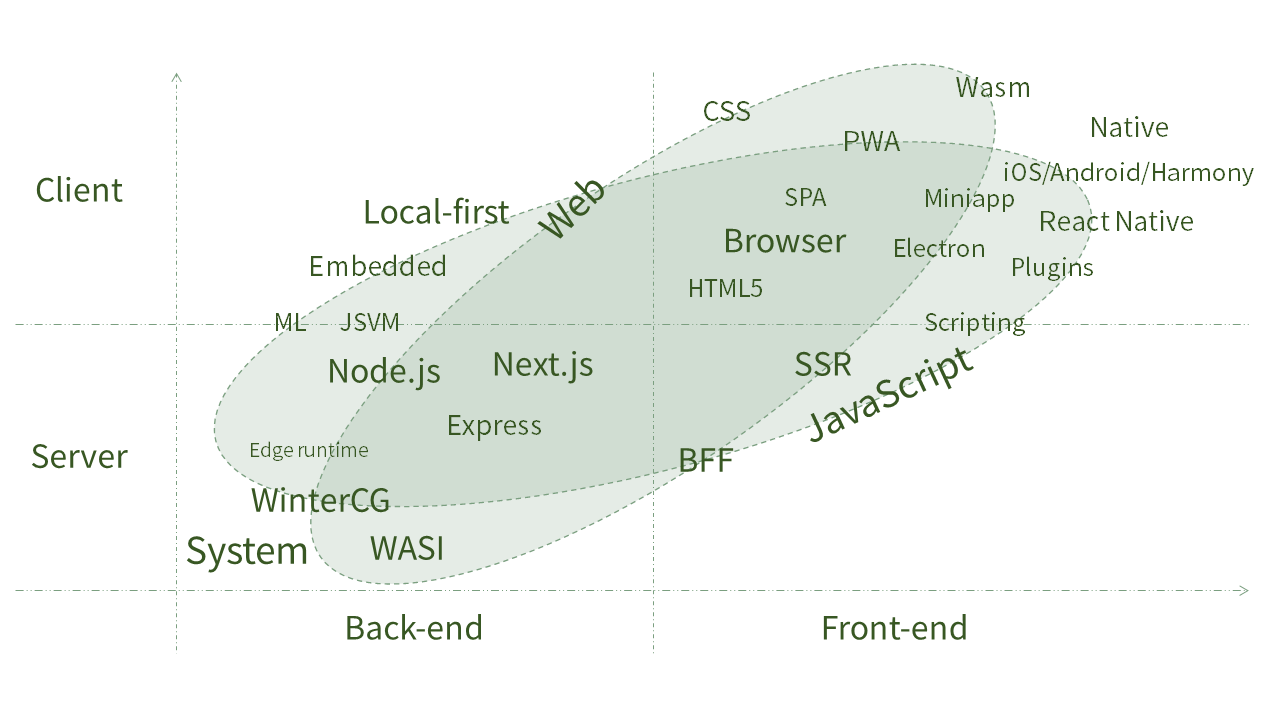
2024/4/13 9:15:33从2023看2024前端发展趋势
前言
流光溯影,纵观2023全年,整个前端业界呈现出百业凋零之状,更不乏有“前端已死”等论调甚嚣尘上。从全局视角看IT行业,除了AI领域的大语言模型爆发外,整体都鲜有特别亮眼及突出的技术展现。故而,作为IT…
webpack ---- 入门到入土
文章目录webpack ---- 入门到入土webpack----前端工程化与webpack的基本使用webpack----webpack中的插件webpack ---- webpack 中的 loaderwebpack ---- 打包发布webpack ---- Source Mapwebpack ---- 配置完成后的package.json与webpack.config.jswebpack ---- 使用代替./ …/…
前端工程化面试题及答案【集合】
前言: 欢迎浏览和关注本专栏《 前端就业宝典 》, 不管是扭螺丝还是造火箭, 多学点知识总没错。 这个专栏是扭螺丝之上要造火箭级别的知识,会给前端工作学习的小伙伴带来意想不到的帮助。 本专栏将前端知识拆整为零,主要…
【哈士奇赠书活动 - 24期】-〖前端工程化:基于Vue.js 3.0的设计与实践〗
文章目录 ⭐️ 赠书 - 《前端工程化:基于Vue.js 3.0的设计与实践》⭐️ 内容简介⭐️ 作者简介⭐️ 精彩书评⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《前端工程化:基于Vue.js 3.0的设计与实践》 ⭐️ 内容简介 本书以Vue.js的3.0版本为核心技术栈&#…
07_第七章 前端工程化(es6,Vue3,Element_plus组件库)
文章目录 第七章 前端工程化一、前端工程化开篇1.1 什么是前端工程化1.2 前端工程化实现技术栈 二、ECMA6Script2.1. es6的介绍2.2 es6的变量和模板字符串2.3 es6的解构表达式2.4 es6的箭头函数2.4.1 声明和特点2.4.2 实践和应用场景2.4.3 rest和spread 2.5 es6的对象创建和拷贝…
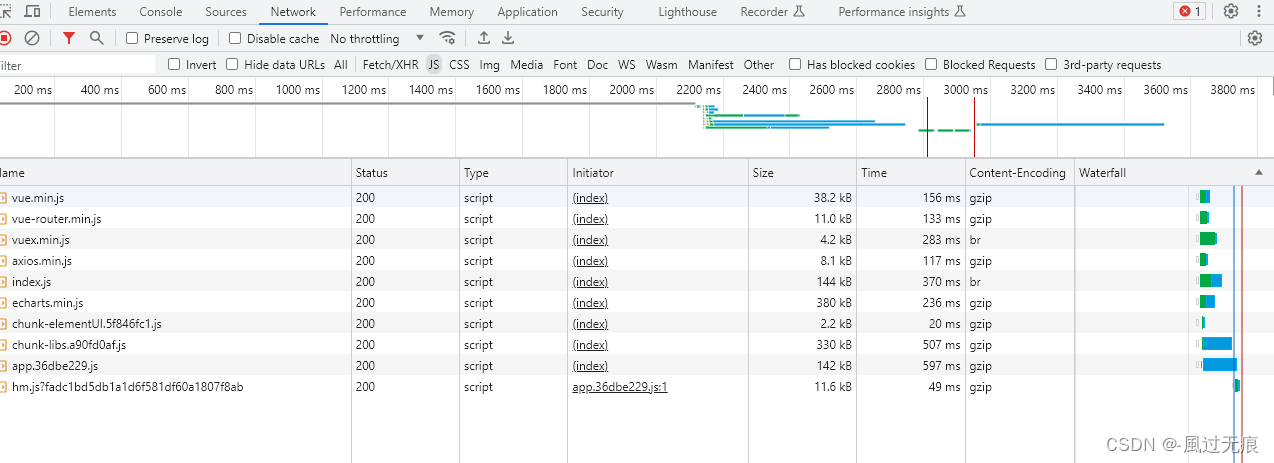
vue优化首屏加载时间优化-gzip压缩
前言 为什么要进行首屏加载优化,因为随着我们静态资源和第三方包和代码增加,压缩之后包会越来越大 随着网络的影响,在我们第一输入url请求资源时候,网络阻塞,加载时间长,用户体验不好 仔细观察后就会发现…
全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[组件篇二]
全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[组件篇二] 前言@babel/core@babel/preset-env@rollup/plugin-typescript@rollup/plugin-babel@rollup/plugin-terserrollup-plugin-esbuildrollup-plugin-postcssrollup-plugin-vuerollupvue-tsclessexeca
vue优化首屏加载时间优化-cdn引入第三方包
前言 为什么要进行首屏加载优化,因为随着我们静态资源和第三方包和代码增加,压缩之后包会越来越大 随着网络的影响,在我们第一输入url请求资源时候,网络阻塞,加载时间长,用户体验不好 仔细观察后就会发现…